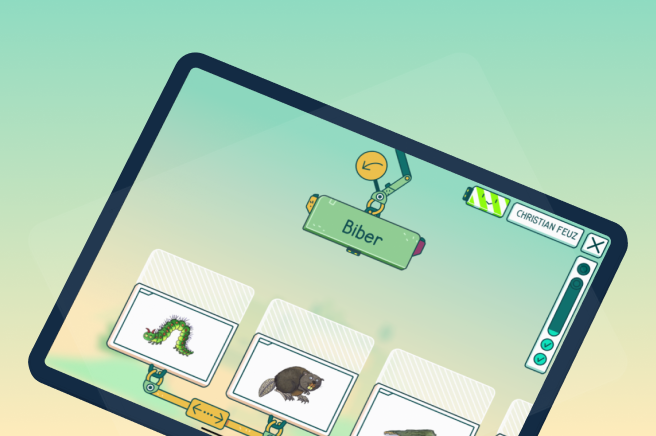
Christian Feuz

Chris Weber

Yves Bonjour

Niklaus Maurer

Simon von Allmen







Wir hören zu, lassen uns helfen und betrachten Probleme ganzheitlich. Danach probieren wir aus, überprüfen und lösen Herausforderungen in iterativen Schritten. Ehrliche Kommunikation, gegenseitiges Vertrauen und kontinuierliche Einblicke bilden dabei die Basis unserer Zusammenarbeit. Lass uns gemeinsam digitale Produkte entwickeln, die begeistern.
Soll dich re:thinc bei deinem Vorhaben unterstützen?
Klingt spannend? Dann melde dich! Gerne geben wir weiter Auskunft und besprechen deine Projektanfragen, Produktidee oder Problemstellung mit dir.
Schritt für Schritt zur idealen Lösung
Mit Begeisterung und Herz dabei
Vom Groben bis zum Abgerundeten